Mobile application development has become an essential part of our lives, with a vast majority of people using smartphones and tablets for daily activities. Whether it's booking a taxi, ordering food, shopping, or staying connected with loved ones, mobile apps have made our lives easier and more convenient.
Mobile application development can be a complex and time-consuming process. With the emergence of different platforms and devices, it has become a daunting task for developers to create apps that work seamlessly across all devices and platforms. This is where mobile application frameworks come into the picture.
Mobile application frameworks are software tools that provide developers with pre-built libraries, tools, and resources to create mobile apps. They simplify the app development process, making it faster and more efficient, while also reducing the time and cost of development.
In this article, we will explore the top mobile application frameworks that developers can use to create cross-platform apps that work seamlessly across different devices and platforms.
React Native
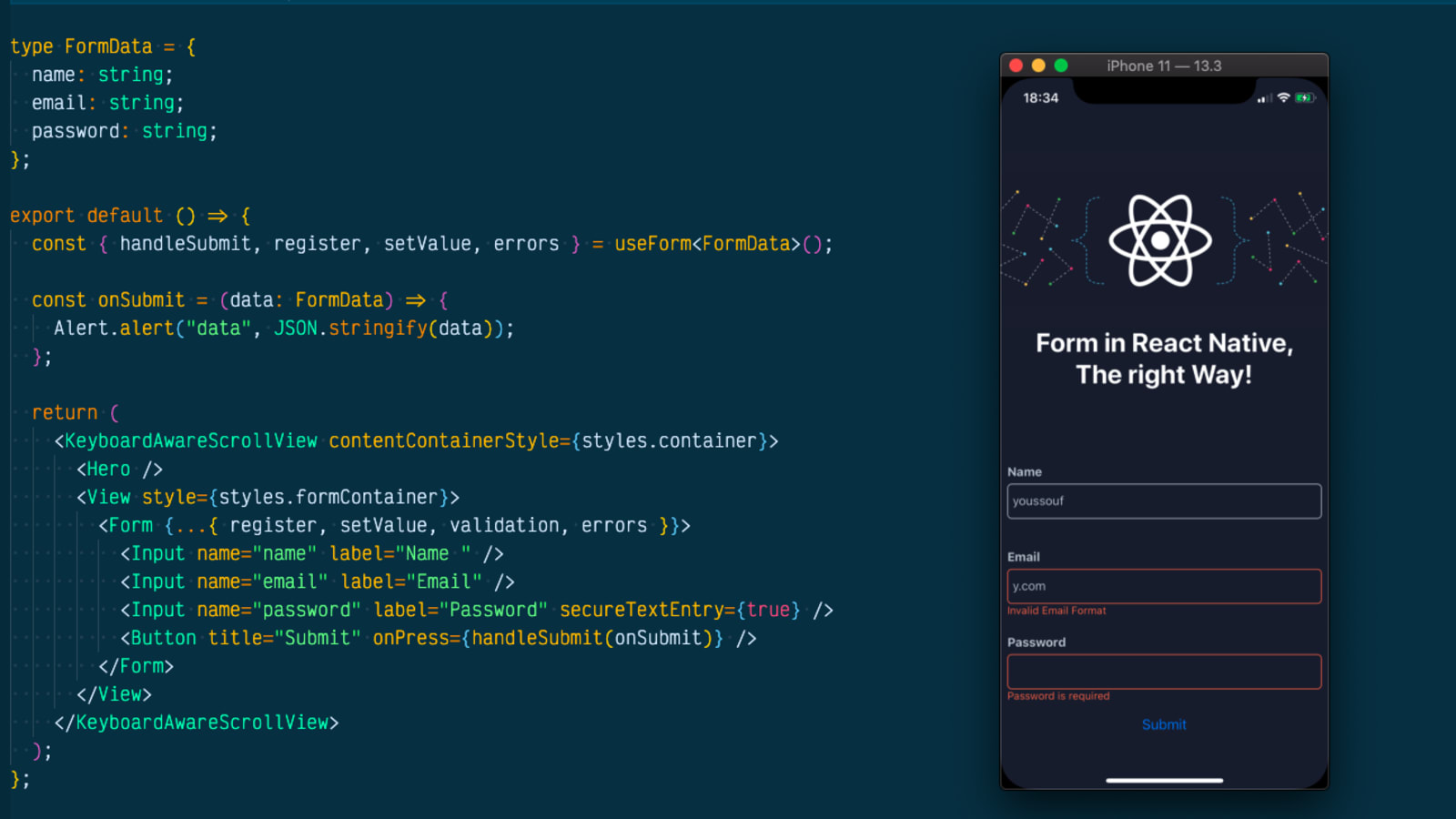
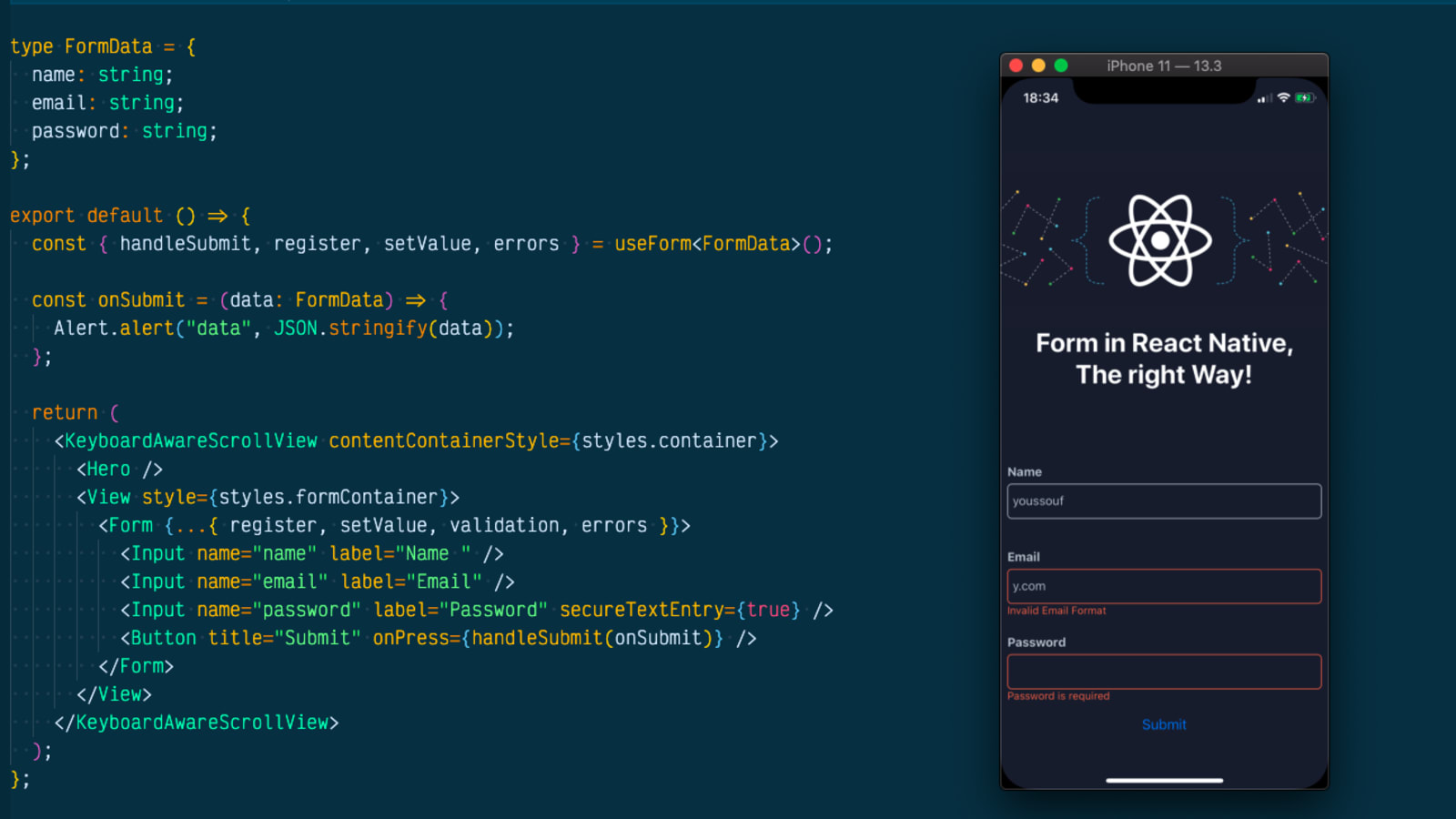
React Native is a popular mobile application framework that allows developers to create cross-platform apps for iOS and Android using a single codebase. Developed by Facebook, React Native uses JavaScript to create UI components that can be shared across multiple platforms.

Advantages:
- Provides a native-like user experience
- Supports hot-reloading, which allows developers to see changes in real-time
- Provides a rich library of pre-built components
- Offers excellent performance and speed
Disadvantages:
- Lacks support for older devices and platforms
- Requires a significant learning curve for developers who are not familiar with JavaScript
Flutter
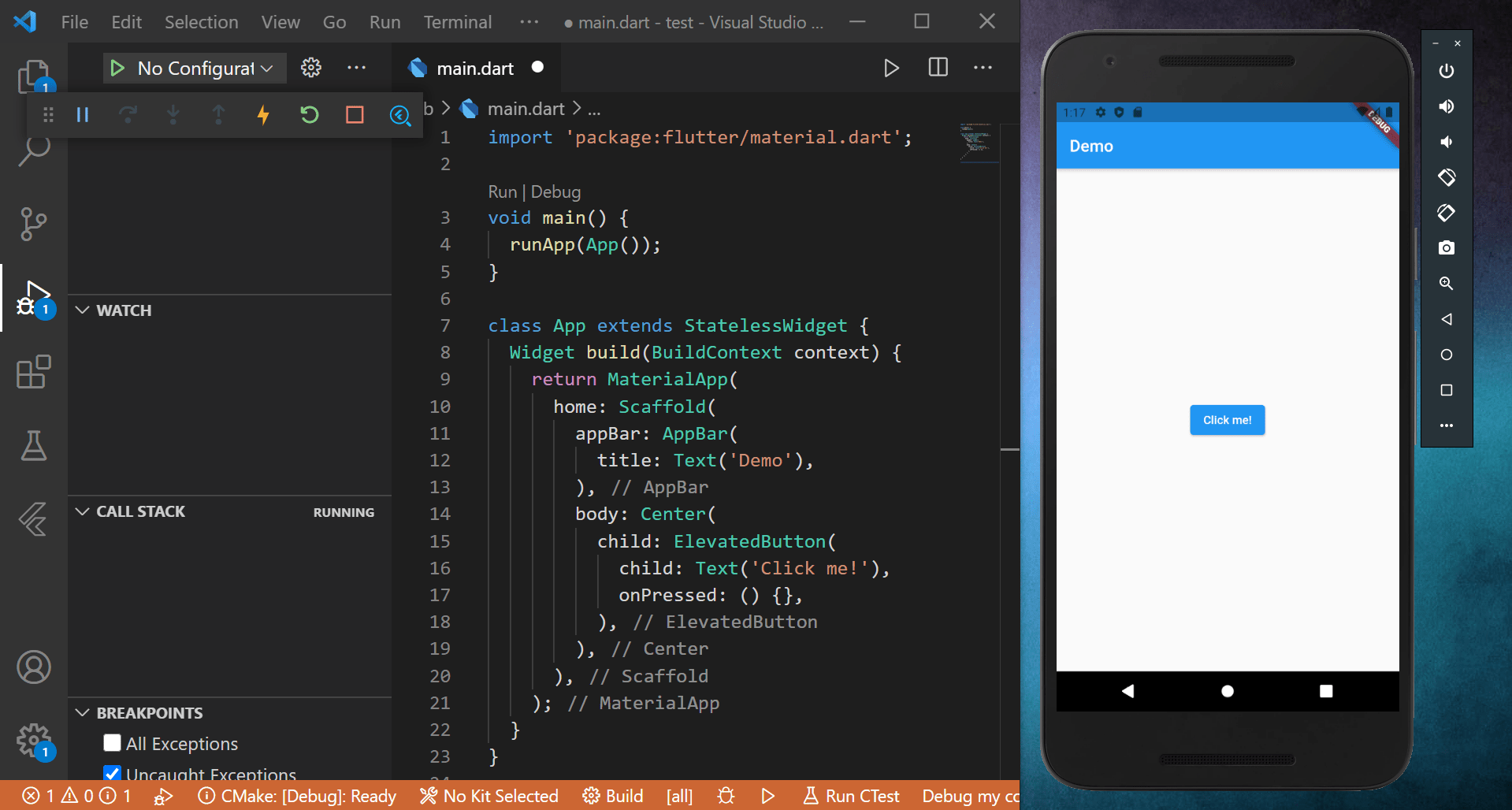
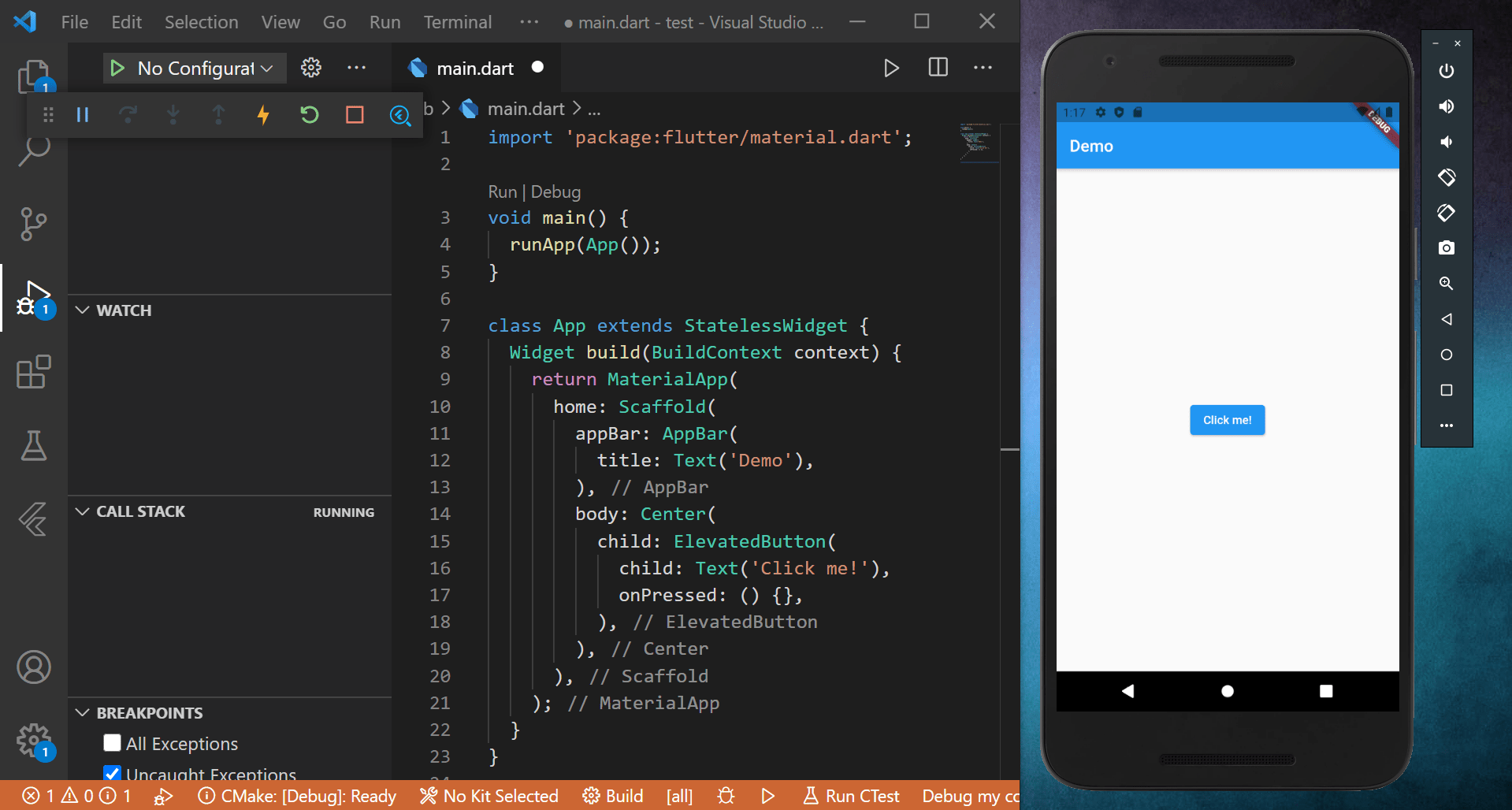
Flutter is an open-source mobile application framework that allows developers to create high-performance apps for iOS and Android using a single codebase. Developed by Google, Flutter uses the Dart programming language to create apps that provide a native-like experience.

Advantages:
- Offers excellent performance and speed
- Provides a rich library of pre-built widgets and tools
- Supports hot-reloading, which allows developers to see changes in real-time
- Enables developers to create beautiful and responsive UIs
Disadvantages:
- Lacks third-party library support compared to other frameworks
- The learning curve can be steep for developers who are not familiar with Dart
Xamarin
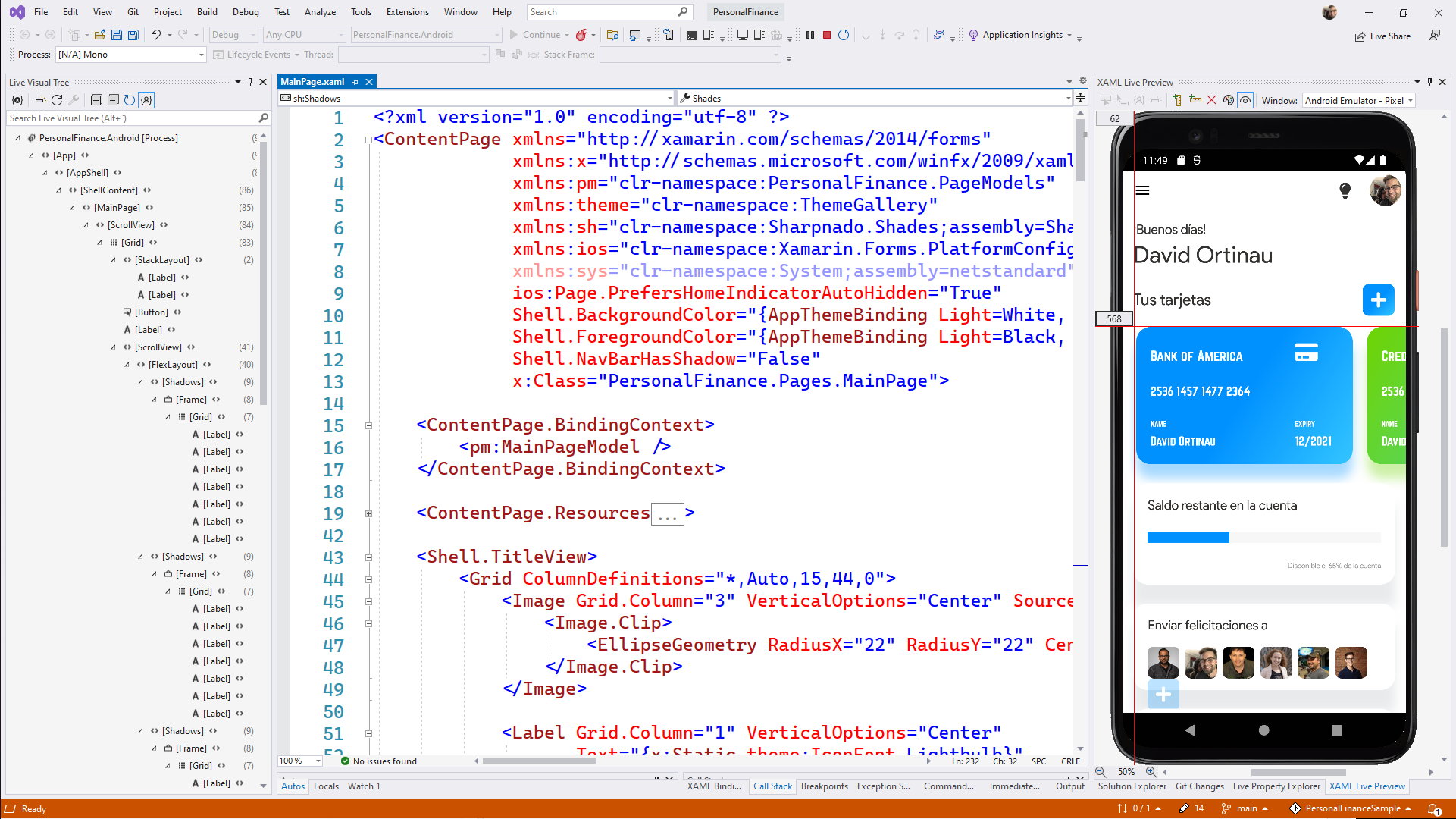
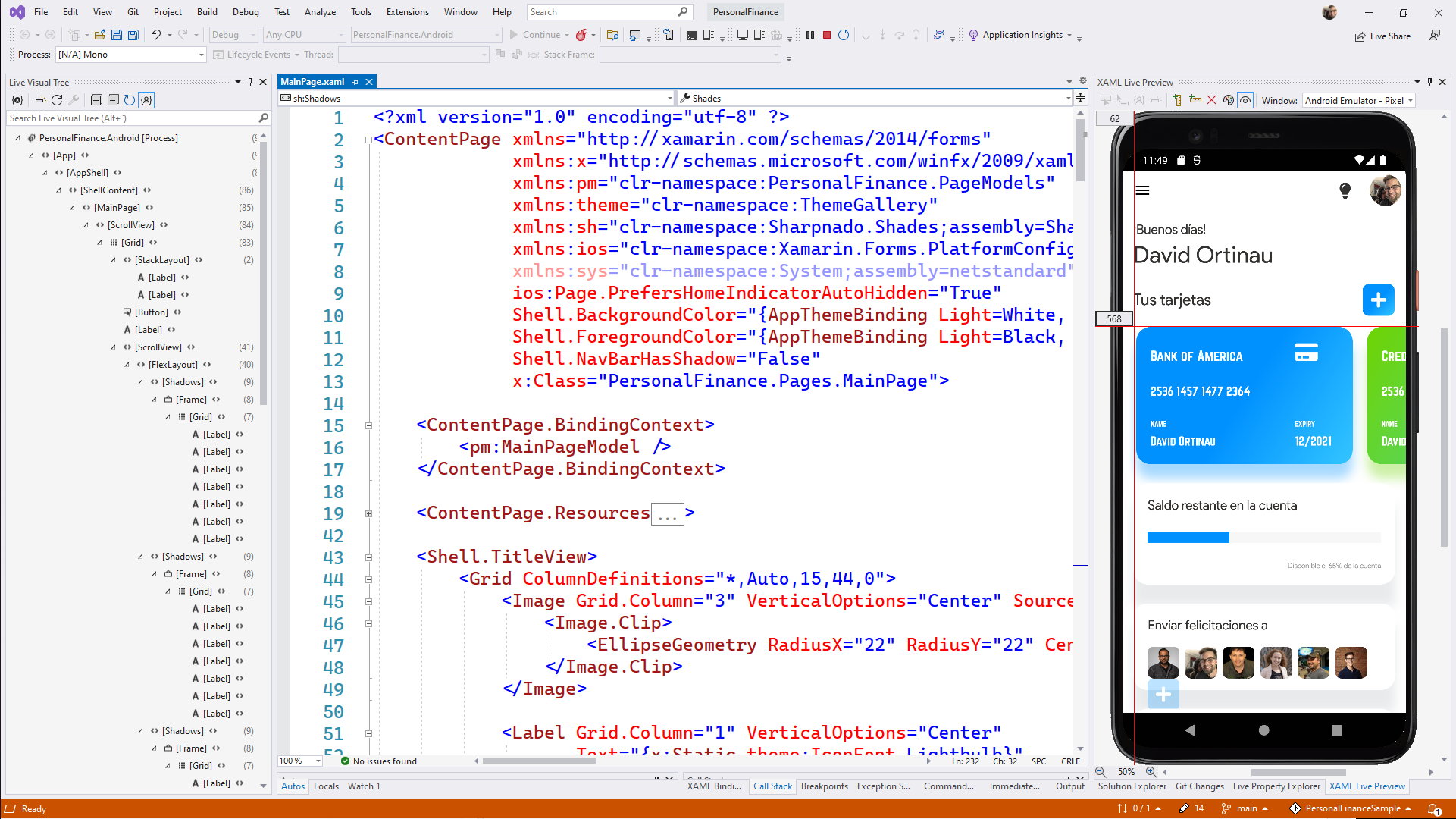
Xamarin is a popular mobile application framework that allows developers to create cross-platform apps using C#. Developed by Microsoft, Xamarin uses a single codebase to create apps that work seamlessly across iOS, Android, and Windows.

Advantages:
- Provides a native-like user experience
- Offers a rich library of pre-built components
- Supports third-party library integration
- Enables developers to create high-performance apps
Disadvantages:
- Lacks support for some native features
- The size of the app can be larger compared to other frameworks
Ionic
Ionic is an open-source mobile application framework that allows developers to create hybrid apps using HTML, CSS, and JavaScript. Developed by the Ionic team, Ionic offers a rich library of pre-built components and tools to create cross-platform apps that work seamlessly across different devices and platforms.

Advantages:
- Offers a rich library of pre-built components and tools
- Enables developers to create cross-platform apps using web technologies
- Supports third-party library integration
- Provides a fast and efficient development experience
Disadvantages:
- May not provide a native-like experience compared to other frameworks
- Performance can be an issue with complex apps
PhoneGap
PhoneGap is an open-source mobile application framework that allows developers to create hybrid apps using HTML, CSS, and JavaScript. Developed by Adobe, PhoneGap offers a simple and easy-to-use development environment to create cross-platform apps that work seamlessly across different devices and platforms.

Advantages:
- Enables developers to create cross-platform apps using web technologies
- Provides a simple and easy-to-use development environment
- Supports third-party library integration
- Offers a rich library of pre-built components and tools
Disadvantages:
- May not provide a native-like experience compared to other frameworks
- Performance can be an issue with complex apps
- Lacks support for some native features
Conclusion:
Mobile application frameworks have become an essential part of the app development process, enabling developers to create cross-platform apps that work seamlessly across different devices and platforms. Each of the frameworks mentioned in this article has its own advantages and disadvantages, and the choice of framework depends on the specific needs and requirements of the project.
React Native is one of the most popular mobile application frameworks, as it allows developers to create native apps using JavaScript and provides a rich library of pre-built components and tools. Flutter, on the other hand, uses Dart programming language and provides a fast and efficient development experience with its hot reload feature. Ionic is another popular framework that allows developers to create hybrid apps using web technologies like HTML, CSS, and JavaScript.
Ultimately, the choice of mobile application framework depends on the specific needs and requirements of the project, as well as the skill set of the development team. It is important to carefully consider the advantages and disadvantages of each framework before making a decision.
In conclusion, mobile application frameworks are essential tools for creating high-quality cross-platform apps that work seamlessly across different devices and platforms. With a wide range of options available, developers have the flexibility to choose the framework that best suits their specific needs and requirements. By carefully evaluating the advantages and disadvantages of each framework, developers can make informed decisions that result in successful and effective mobile apps.
Read - Build Expense Monitor app part 1 (of 4)
2023 is shaping up to be a great year for travel. With so many amazing destinations to choose from, it can be hard to know where to start. Here are a few of our top picks for the best places to travel in 2023:
- The Azores: This Portuguese archipelago in the middle of the Atlantic Ocean is a hidden gem that's perfect for nature lovers. Explore volcanoes, hike through forests, go whale watching, and relax on stunning beaches.
- Colombia: Colombia has come a long way in recent years and is now a safe and vibrant country to visit. Explore the colonial city of Cartagena, go hiking in the coffee region, and visit the Lost City of the Tyrone.
- Iceland: Iceland is a land of fire and ice, with stunning natural landscapes that will take your breath away. Go whale watching, see the Northern Lights, and hike in glaciers.
- Japan: Japan is a fascinating country with a rich culture and history. Explore the bustling city of Tokyo, visit the ancient temples of Kyoto, and take a dip in a hot spring.
- Jordan: Jordan is home to some of the most iconic historical sites in the world, including Petra and Wadi Rum. Explore the desert, visit ancient ruins, and float in the Dead Sea.
- Kenya: Kenya is a safari lover's paradise, with plenty of opportunities to see lions, elephants, and other wildlife. Go on a game drive, visit a Nagasaki village, and go white water rafting.
- Lang Probang, Laos: Lung Probang is a UNESCO World Heritage Site with a charming old town and plenty of temples to explore. Relax on the Mekong River, visit a local market, and go hiking in the nearby mountains.
- Maldives: The Maldives is a tropical paradise with stunning beaches and crystal-clear waters. Go snorkeling or diving, relax on a sun lounger, and enjoy a romantic getaway.
- Mexico: Mexico is a diverse country with a rich culture and history. Explore the ancient ruins of Chechen Ita, go snorkeling in the denotes of Thulium, and relax on the beaches of Playa del Carmen.
- Morocco: Morocco is a North African country with a unique culture and history. Explore the Medina of Marrakech, visit the ancient city of Fez, and go camel trekking in the Sahara Desert.
- New Zealand: New Zealand is a stunning country with a variety of landscapes, from mountains to beaches to glaciers. Go hiking in the Southern Alps, visit Hobbits, and go bung jumping.
- Portugal: Portugal is a beautiful country with a rich history and culture. Explore the city of Lisbon, visit the beaches of the Algarve, and go surfing in Penuche.
- Rwanda: Rwanda is a small country in East Africa that's known for its gorillas. Go on a gorilla trekking safari, visit the Younge Forest, and relax in the beautiful countryside.
- South Africa: South Africa is a diverse country with a rich culture and history. Explore Cape Town, go on a safari in Kruger National Park, and relax on the beaches of Durban.
- Sri Lanka: Sri Lanka is an island country off the coast of India with a rich history and culture. Explore the ruins of Anuradhapura, go surfing in Hokkaido, and relax on the beaches of Trincomalee.
- Tanzania: Tanzania is an East African country with stunning natural landscapes and plenty of wildlife. Go on a safari in Serengeti National Park, climb Mount Kilimanjaro, and relax on the beaches of Zanzibar.
- Utah National Parks: Utah is home to five national parks, each with its own unique landscape. Explore the canyons of Zion National Park, go hiking in Arches National Park, and visit the otherworldly rock formations of Bryce Canyon National Park.
These are just a few of the many great places to travel in 2023. With so many amazing options to choose from, you're sure to find the perfect place to explore.

Working from home can be a dream come true for many people, but it also comes with its own set of challenges. Without the structure and routines of a traditional office, it can be difficult to stay productive and focused. In this blog post, we will provide tips and strategies to help you stay on track and make the most of your remote work experience.
- Set Up a Dedicated Workspace
One of the most important things you can do to stay productive and focused while working from home is to set up a dedicated workspace. This could be a separate room, a corner of your living room, or even a designated spot at the kitchen table. Make sure it's comfortable, quiet, and has everything you need to do your job.
- Stick to a Routine
Without a set schedule, it can be easy to fall into bad habits and lose track of time. To stay productive and focused, establish a routine that works for you. Wake up at the same time every day, take breaks at the same time, and set boundaries between work and personal time.
- Use Time Management Techniques
Time management techniques such as the Pomodoro Technique or the Eisenhower Matrix can help you prioritize tasks and manage your time more effectively. Find a technique that works for you and use it consistently to stay focused and on track.
- Minimize Distractions
Working from home comes with a lot of distractions, from social media to household chores. To stay productive and focused, minimize these distractions as much as possible. Turn off notifications on your phone, use noise-cancelling headphones, and communicate with your family or roommates about your work schedule.
- Take Care of Your Mental and Physical Health
Remote work can be isolating and sedentary, which can take a toll on your mental and physical health. To stay productive and focused, take care of yourself. Take breaks to stretch or go for a walk, prioritize healthy meals and snacks, and make time for social interaction with coworkers or friends.
Conclusion:
Remote work offers many benefits, but it also requires discipline and focus. To stay productive and make the most of your remote work experience, set up a dedicated workspace, establish a routine, use time management techniques, minimize distractions, and take care of your mental and physical health. With these tips, you can stay on track and achieve your goals while working from home.

The lifestyle of a webdeveloper consumes a lot of efforts on web searching for an accurate solution to client's demand.
Well, again your buddy of all time-RedCat IT Solutions is here to the rescue.
We will today provide you the secret ...um no... TOP secret website list every web developer must know. These are like the icing on the cake you are an experienced web developer and also a perfect guide if you have just started your career/ learning in web development.
Starting off the list, the most popular and almost every developer's savior comes :
- StackOverFlow
If you are into coding every once in a while your must have searched for a solution to your problem on this website.
StackOverFlow is the one-stop solution to all your queries regarding coding problems and their top most voted answers.
It is a community, Developed by Developers for the Developers since
Just Kidding.. Or AM I?
StackOverFlow : https://stackoverflow.com/ - OverAPI
OverAPI is a single destination for the documentation for almost all the programming languages out in the world
This holds the second position on our list.
OverAPI : https://overapi.com/ - Snappify
Snappify is an absolute game changer in the coding universe, with this website you can create your code snippets and test it in the live environment.
Snappify : https://snappify.io/ - LeetCode
You must have heard about this website in your engineering college days, this used to be the Atlas for Programming Interviews.
You can give a mock test for DSA (Data Structures and Algorithms) related problems at one stop and check your level of preparation.
LeetCode : https://leetcode.com/ - Learn Anything
As the name suggests, this website is a guide to all the programming languages you want to learn just plan your learning with tutorials, code snippets, and Github repositories.
LearnAnything : https://learn-anything.xyz/
We hope that this helps you discover your way to the Magical world of Narnia... umm no that's not gonna happen.
But these will surely help you get good salary hikes and your Dream Job.
That's it for now.
See you around. Keep Hustling, Keep Coding.

Mobile application development has become an essential part of our lives, with a vast majority of people using smartphones and tablets for daily activities. Whether it's booking a taxi, ordering food, shopping, or staying connected with loved ones, mobile apps have made our lives easier and more convenient.
Mobile application development can be a complex and time-consuming process. With the emergence of different platforms and devices, it has become a daunting task for developers to create apps that work seamlessly across all devices and platforms. This is where mobile application frameworks come into the picture.
Mobile application frameworks are software tools that provide developers with pre-built libraries, tools, and resources to create mobile apps. They simplify the app development process, making it faster and more efficient, while also reducing the time and cost of development.
In this article, we will explore the top mobile application frameworks that developers can use to create cross-platform apps that work seamlessly across different devices and platforms.
React Native
React Native is a popular mobile application framework that allows developers to create cross-platform apps for iOS and Android using a single codebase. Developed by Facebook, React Native uses JavaScript to create UI components that can be shared across multiple platforms.

Advantages:
- Provides a native-like user experience
- Supports hot-reloading, which allows developers to see changes in real-time
- Provides a rich library of pre-built components
- Offers excellent performance and speed
Disadvantages:
- Lacks support for older devices and platforms
- Requires a significant learning curve for developers who are not familiar with JavaScript
Flutter
Flutter is an open-source mobile application framework that allows developers to create high-performance apps for iOS and Android using a single codebase. Developed by Google, Flutter uses the Dart programming language to create apps that provide a native-like experience.

Advantages:
- Offers excellent performance and speed
- Provides a rich library of pre-built widgets and tools
- Supports hot-reloading, which allows developers to see changes in real-time
- Enables developers to create beautiful and responsive UIs
Disadvantages:
- Lacks third-party library support compared to other frameworks
- The learning curve can be steep for developers who are not familiar with Dart
Xamarin
Xamarin is a popular mobile application framework that allows developers to create cross-platform apps using C#. Developed by Microsoft, Xamarin uses a single codebase to create apps that work seamlessly across iOS, Android, and Windows.

Advantages:
- Provides a native-like user experience
- Offers a rich library of pre-built components
- Supports third-party library integration
- Enables developers to create high-performance apps
Disadvantages:
- Lacks support for some native features
- The size of the app can be larger compared to other frameworks
Ionic
Ionic is an open-source mobile application framework that allows developers to create hybrid apps using HTML, CSS, and JavaScript. Developed by the Ionic team, Ionic offers a rich library of pre-built components and tools to create cross-platform apps that work seamlessly across different devices and platforms.

Advantages:
- Offers a rich library of pre-built components and tools
- Enables developers to create cross-platform apps using web technologies
- Supports third-party library integration
- Provides a fast and efficient development experience
Disadvantages:
- May not provide a native-like experience compared to other frameworks
- Performance can be an issue with complex apps
PhoneGap
PhoneGap is an open-source mobile application framework that allows developers to create hybrid apps using HTML, CSS, and JavaScript. Developed by Adobe, PhoneGap offers a simple and easy-to-use development environment to create cross-platform apps that work seamlessly across different devices and platforms.

Advantages:
- Enables developers to create cross-platform apps using web technologies
- Provides a simple and easy-to-use development environment
- Supports third-party library integration
- Offers a rich library of pre-built components and tools
Disadvantages:
- May not provide a native-like experience compared to other frameworks
- Performance can be an issue with complex apps
- Lacks support for some native features
Conclusion:
Mobile application frameworks have become an essential part of the app development process, enabling developers to create cross-platform apps that work seamlessly across different devices and platforms. Each of the frameworks mentioned in this article has its own advantages and disadvantages, and the choice of framework depends on the specific needs and requirements of the project.
React Native is one of the most popular mobile application frameworks, as it allows developers to create native apps using JavaScript and provides a rich library of pre-built components and tools. Flutter, on the other hand, uses Dart programming language and provides a fast and efficient development experience with its hot reload feature. Ionic is another popular framework that allows developers to create hybrid apps using web technologies like HTML, CSS, and JavaScript.
Ultimately, the choice of mobile application framework depends on the specific needs and requirements of the project, as well as the skill set of the development team. It is important to carefully consider the advantages and disadvantages of each framework before making a decision.
In conclusion, mobile application frameworks are essential tools for creating high-quality cross-platform apps that work seamlessly across different devices and platforms. With a wide range of options available, developers have the flexibility to choose the framework that best suits their specific needs and requirements. By carefully evaluating the advantages and disadvantages of each framework, developers can make informed decisions that result in successful and effective mobile apps.




